Project overview
The product
Fine Jewels is a New York based jewelry with a wide range of high quality jewels. As they have internal goldsmiths, they offer a special service: jewel customization.
Their target users are people who love unicity in fashion, with a middle-high spending level.
Problems and goals
The app aims to solve the problem of people who want to buy a customized jewel online, but can’t find a quality and reliable service.
Our goal was to design an app that enable users to customize a jewel using an easy and usable wizard.
Role and responsibilities
As UX Designer leader, I was in charge of the whole process: conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, and iterating on designs.
Understanding the user
User research
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was adults who can’t find customized jewels locally.
This user group confirmed initial assumptions about Fine Jewelry customers, but research
also revealed other user problems included expectations about quality and unicity.
Personas
Thanks to our personas, we could identify three main pain points to solve.
Products: users want to access to a wide variety of jewels at a fair price.
Customization: users want to add their personal “mark” on the jewel.
Live support: users want to get help in the customization procedure.
User journey maps
The journey map created for our persona, Alonso, revealed how helpful it would be for users to have access to a jewels shopping app that offers some kind of customization.

Starting the design
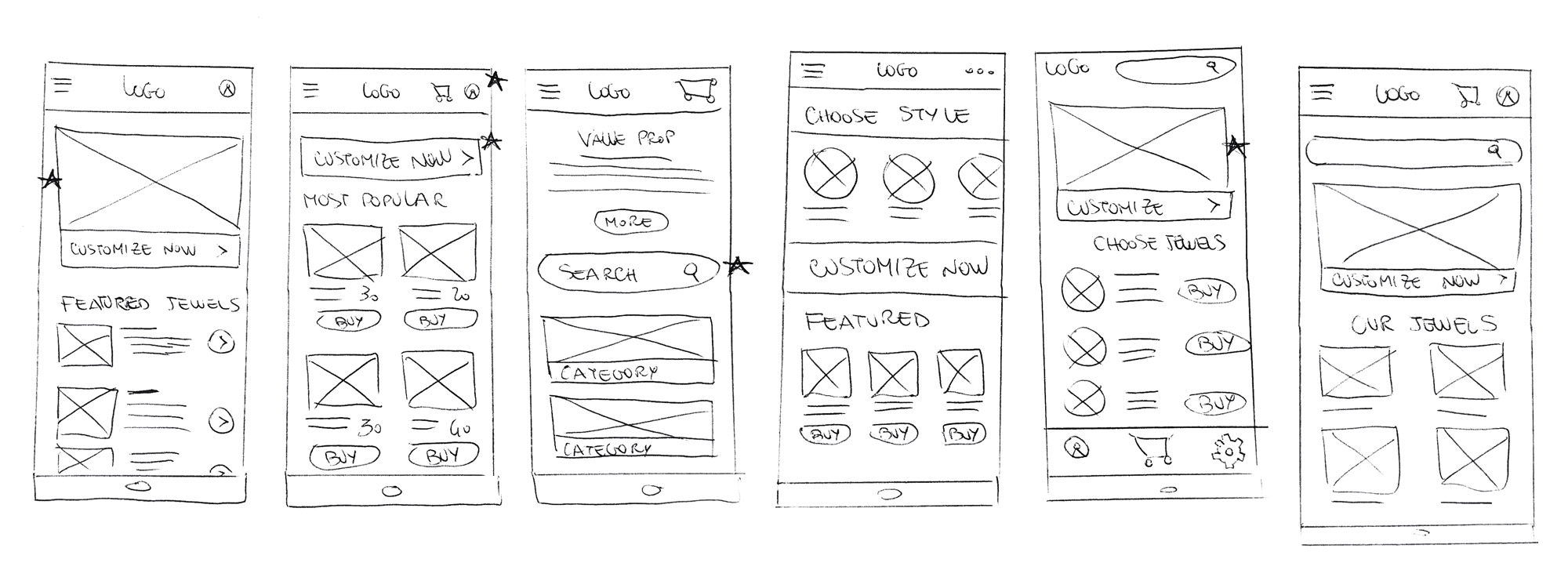
Paper wireframes
The time spent to draft various screens of the app on paper helped me understanding how the elements could address user pain points.
For the home screen, I prioritized a quick and easy CTA to help users find the customizable items as fast as possible.
Digital wireframes
As I move on with the digital design phase, I made sure to edit the screen designs on feedback and findings from the user research.
Adding some tips along with the wizard were a key users need to address in the designs, in addition to the chance of viewing an instant preview of the customization effects.
Low-fidelity prototype
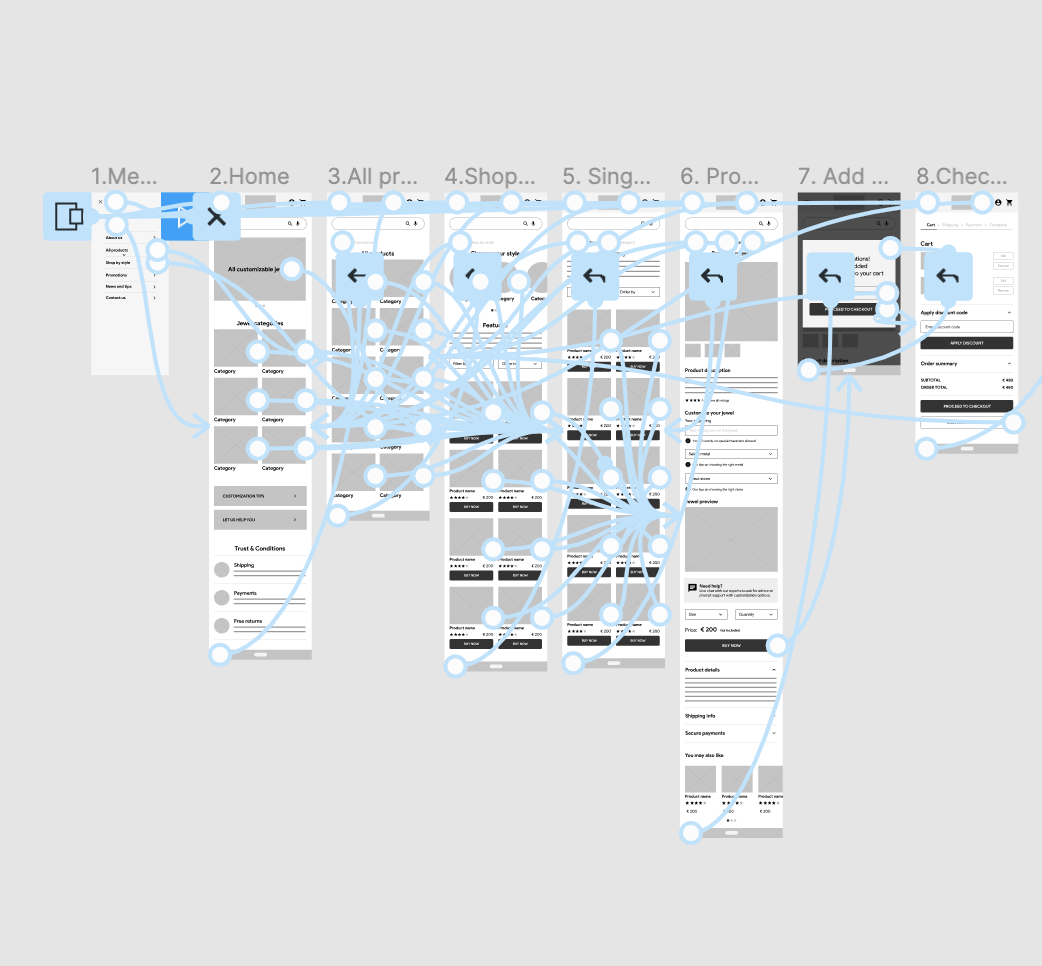
The low-fidelity prototype I made in Figma connected the primary user flow of customizing and buying a jewel, so the prototype could be used in a usability study with users.
View the Fancy Jewel low-fidelity prototype.


Refining the design
Mockups
There were a few actionable insights I came up with from the usability studies.
One of these was adding the Customizable jewels section as the first item in homepage.
The other one was adding more cues to guide the user through the process and a Live Chat action to get prompt help.
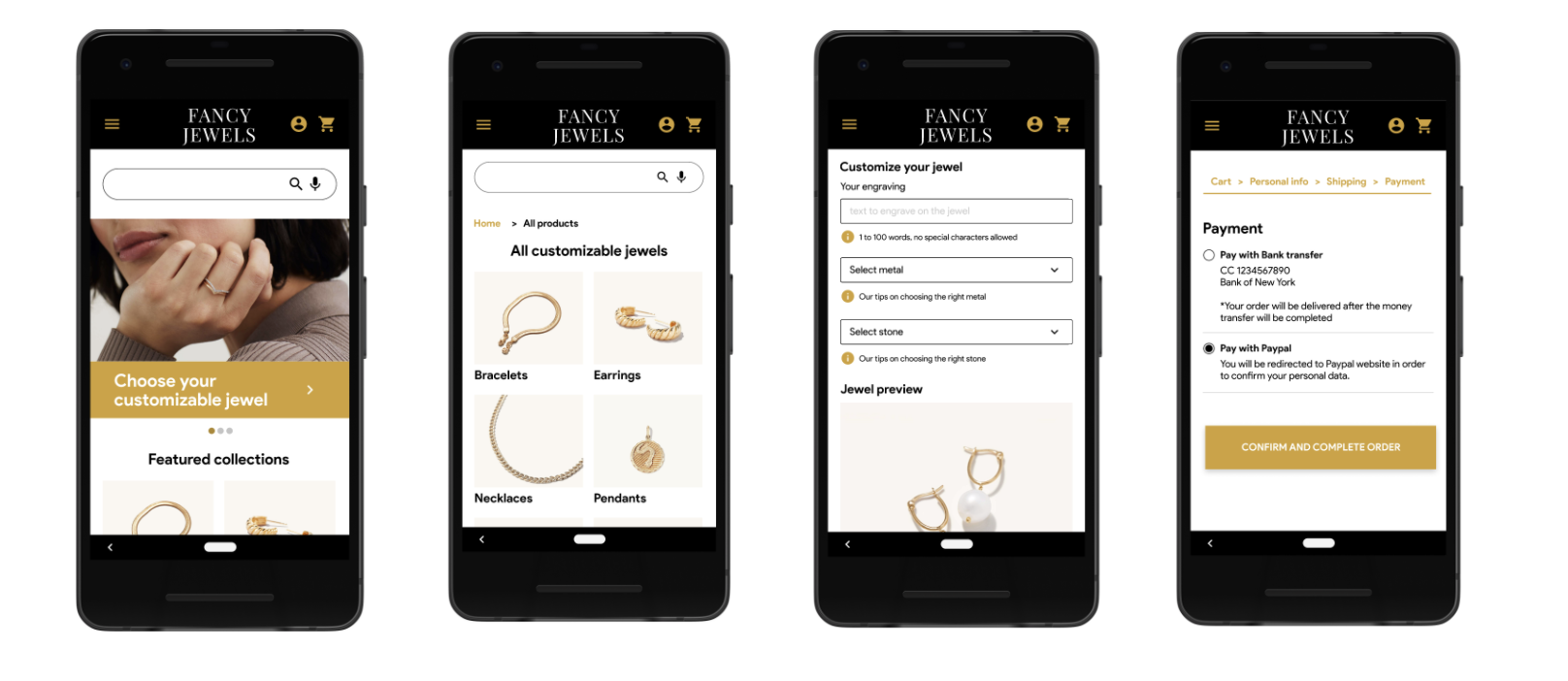
High-fidelity prototype
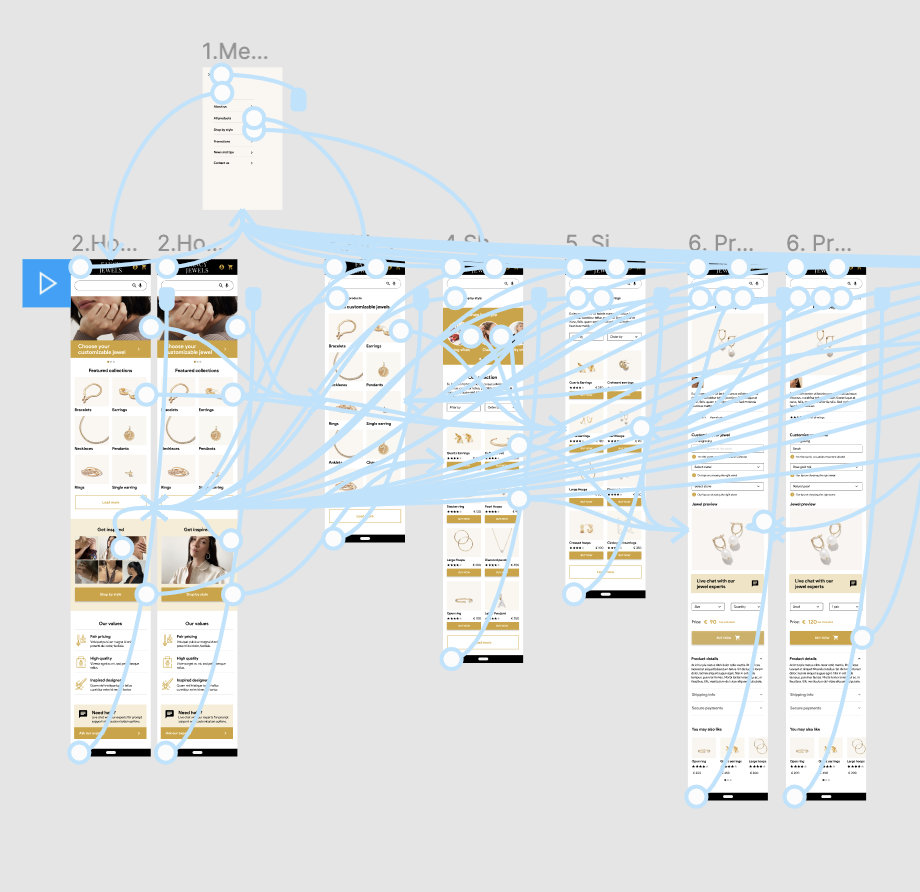
The hi-fi prototype followed the same jewel customization wizard of the lo-fi prototype, but included the design changes made after the usability study.
View the Fine Jewel high-fidelity prototype.
Accessibility considerations
Provided access to users who are vision impaired through adding alt text to images for screen readers.
Used icons to help make Customization wizard easier to accomplish.
Used vocal search to speed up user search function and help people with gesture impairments.